Next.js 页面路由及API路由的实现原理
原创Next.js 页面路由及API路由的实现原理
原创
Next.js 是一个基于 Node.js 和 React 的现代化的 web 开发框架,它提供了服务端渲染(SSR)、静态站点生成(SSG)以及基于客户端的路由处理等功能。Next.js 的设计哲学是约定优于配置,它通过文件系统来提供路由,并且内置了 API 路由的支持。
这种方式使得开发体验比较高效,整体来讲,我只需要知道页面放入到pages里面,api路由放入到api文件即可,你要做的是按照这个约定来将指定的模块丢到指定的目录,当然,next.js也可以做到非常灵活,可以配置动态页面路由,和动态api路由。这种开发体验,可以讲,对于一个既需要后端,也需要前端,甚至还要一点服务端渲染,对SEO友好的,对开发效率有追求的团队来讲,无疑是一个非常棒的选择。
本文的目的,主要是介绍一下,next.js众,对于页面路由的实现,和api路由的实现的原理梳理,因为这两部分无疑是这个系统最有价值的部分,我们一起来了解一下这两块的实现把。
Next.js中 页面路由的实现原理解析
Next.js 页面路由的实现原理基于 Node.js 服务器和 React 的客户端渲染能力。在服务器端,Next.js 使用 Node.js 来处理进入的 HTTP 请求,并根据请求的 URL 路径来确定应该渲染哪个 React 组件。这些组件通常位于项目的 pages 目录中,每个文件对应一个路由。
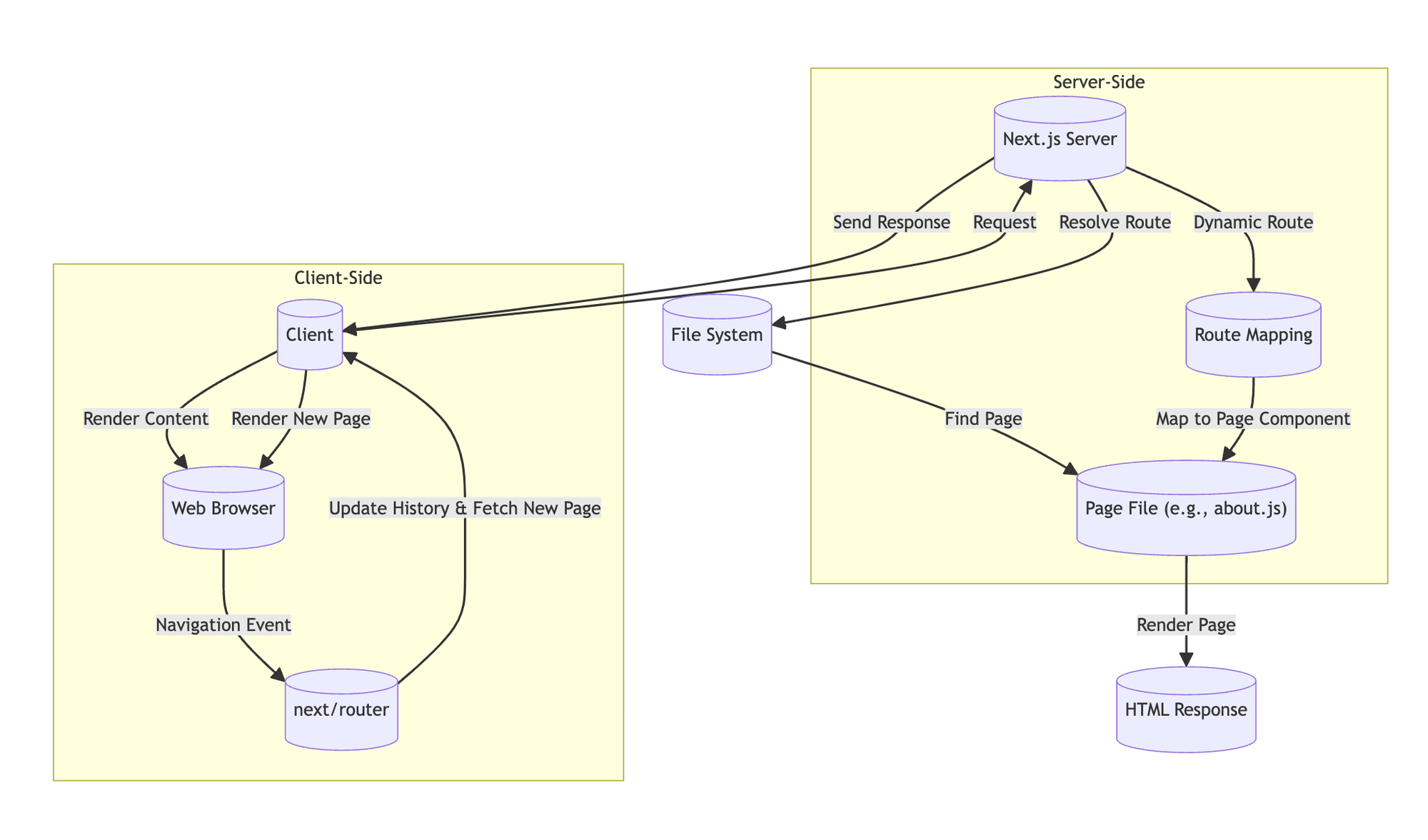
下面是一个简化的视图,展示了 Next.js 页面路由的工作流程:
- 用户请求一个页面,如?
/about。 - Next.js 服务器接收到请求,然后在?
pages?目录中查找对应的文件,例如?pages/about.js。 - 如果找到文件,Next.js 会使用 React 来渲染对应的组件,并生成 HTML。
- 生成的 HTML 通过 HTTP 响应发送给客户端。
- 客户端接收到 HTML,并在浏览器中渲染页面。
- 如果页面中包含 JavaScript,浏览器将执行它,以便在客户端激活页面上的动态功能。
对于动态路由,例如 /posts/[id],Next.js 使用特殊的文件和文件夹命名来匹配动态路径部分。例如,pages/posts/[id].js 会匹配任何形如 /posts/1、/posts/abc 的路径,并将路径中的动态部分作为参数传递给页面组件。
其整个流程可以参考如下所示的架构图。

因为源码比较复杂,但是其大概的思路就是如下伪代码所示:
// 伪代码示例
const fs = require('fs');
const path = require('path');
function buildRoutes() {
const pagesPath = path.join(__dirname, 'pages');
const fileNames = fs.readdirSync(pagesPath);
const routes = fileNames.map(fileName => {
// 处理动态路由和嵌套路由逻辑
// ...
const route = fileName.replace(/\\.js$/, '');
return route;
});
return routes;
}
const routes = buildRoutes();
console.log(routes);Next.js中 API路由的实现原理解析
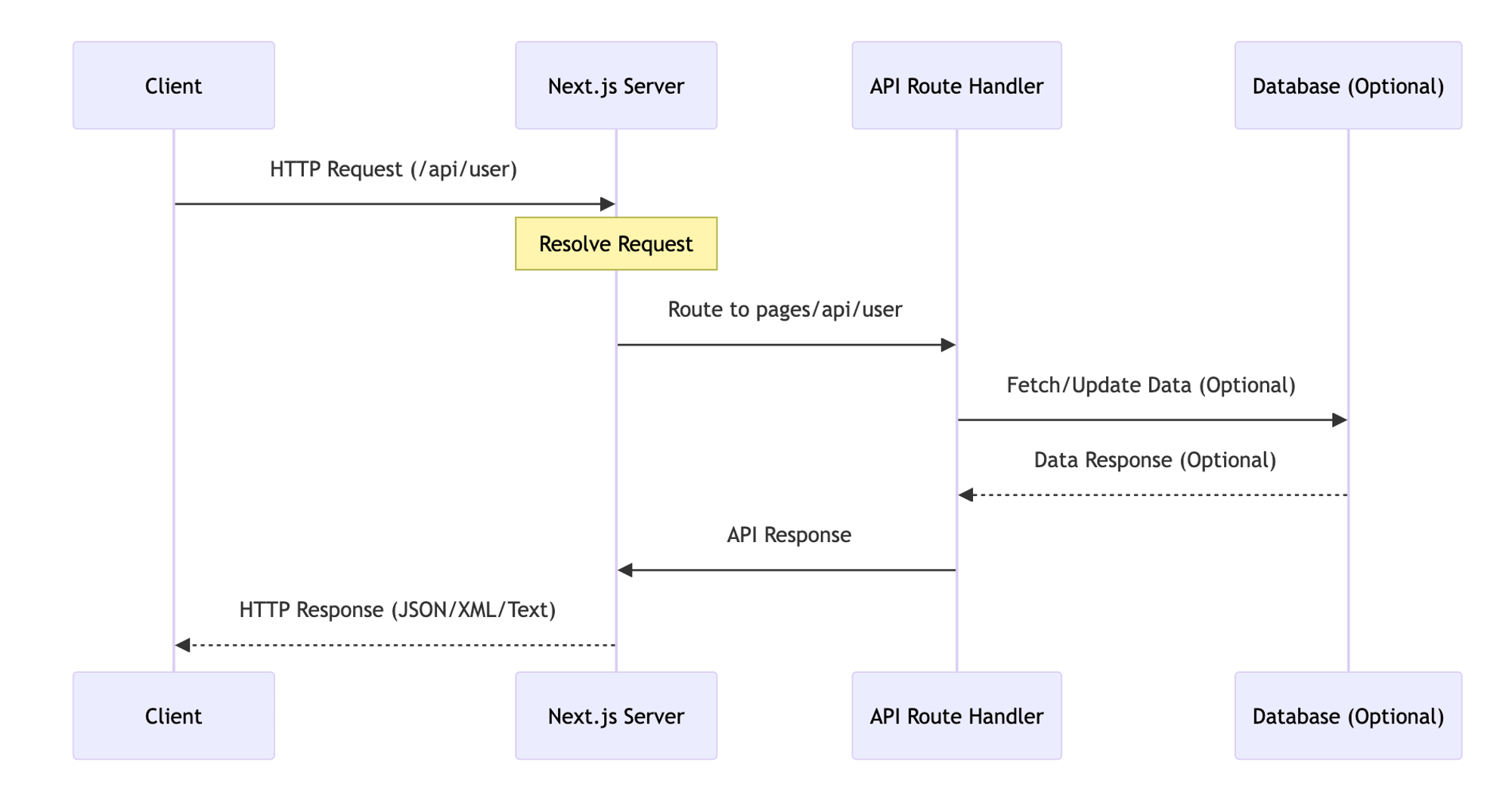
Next.js中 API 路由的实现原理与页面路由类似,但它专门用于处理 API 请求,不会像页面路由那样去渲染组件。整个过程如下:
- 文件系统作为路由:Next.js 的 API 路由使用与页面路由相同的文件系统路由机制。你在
pages/api目录下创建的文件会自动映射为 API 路由。例如,pages/api/user.js会映射到/api/user的路由。 - 请求处理:当一个 HTTP 请求到达
/api/*路径时,Next.js 会在pages/api目录下查找对应的文件,并将该文件作为一个模块导入。这个模块需要导出一个或多个请求处理函数。 - API 处理函数:每个 API 路由文件导出的函数会接收两个参数:
req(请求对象)和res(响应对象)。这些对象与 Node.js 的 HTTP 服务器模块提供的对象非常相似,允许你操作请求和响应,例如读取请求体、设置响应头和发送响应。 - 响应发送:处理函数会根据请求的内容生成响应,并使用
res对象的方法发送回客户端。这可以是 JSON 数据、文本、HTML 或任何其他类型的响应。

这里伪代码就不再给出了,因为和上面唯一不同的是你可以理解api路由里面的handler函数,就是类似于Koa或者express里面的一个 路由处理函数,其目的就是在node上处理一些逻辑。
App Router 和 Page Router
本文介绍的是场景是Page Router下的,Next.js官方最新的更新版本上,支持了App Router的方式,这是一种更加灵活的路由方式。但是本质上原理还是一致的,只不过,文件的组织结构有了些许的变化罢了,所以不用太过于去纠结,Next.js目前这两种方式都是支持的,但是他建议你使用 App Router的方式,而且最新的版本默认创建的模板就是App Router的方式。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

